Redux Devtools
Rematch works with Redux Devtools out of the box. No configuration required.
tsinit } from '@rematch/core'init () // devtools up and running
tsinit } from '@rematch/core'init () // devtools up and running
Its also possible to add redux devtools configuration options.
tsinit } from '@rematch/core'init ({redux : {devtoolOptions : {actionSanitizer : (action ) =>action ,},},})
tsinit } from '@rematch/core'init ({redux : {devtoolOptions : {actionSanitizer : (action ) =>action ,},},})
To disable redux devtools, set disabled property to true:
tsinit } from '@rematch/core'init ({redux : {devtoolOptions : {disabled : true,},},})
tsinit } from '@rematch/core'init ({redux : {devtoolOptions : {disabled : true,},},})
Remote Redux-Devtools
Remote-redux-devtools is supported in Rematch since 2.2.0.
tsinit } from '@rematch/core'import {composeWithDevTools } from 'remote-redux-devtools'init ({redux : {devtoolComposer :composeWithDevTools ({realtime : true,port : 8000,}),},})
tsinit } from '@rematch/core'import {composeWithDevTools } from 'remote-redux-devtools'init ({redux : {devtoolComposer :composeWithDevTools ({realtime : true,port : 8000,}),},})
Example
To start a SocketCluster you can install:
- npm
- Yarn
bash
bash
bash
bash
And add a script in your package.json to start the SocketCluster:
json
json
With this ready, you just need to run your application as usual and this script npm run start-socket or yarn run start-socket.
You'll need to configure the remote-redux-devtools composer to match the SocketCluster configuration:
tsinit } from '@rematch/core'import {composeWithDevTools } from 'remote-redux-devtools'init ({redux : {devtoolComposer :composeWithDevTools ({realtime : true,hostname : 'localhost',port : 8000,}),},})
tsinit } from '@rematch/core'import {composeWithDevTools } from 'remote-redux-devtools'init ({redux : {devtoolComposer :composeWithDevTools ({realtime : true,hostname : 'localhost',port : 8000,}),},})
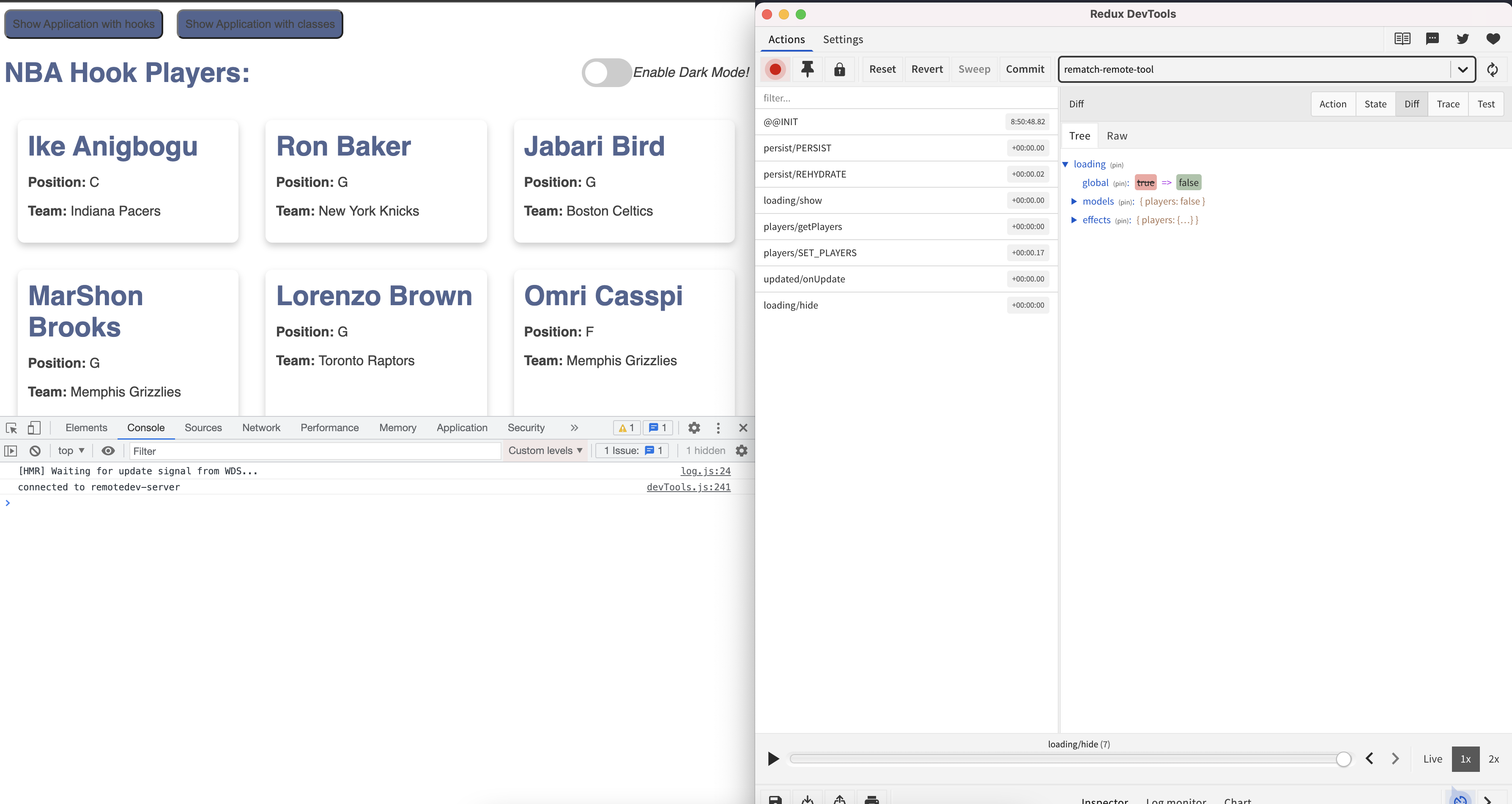
After that you should see something like this in your Remote devtool:

React Native Debugger
You can use react-native-debugger which works out of the box with Rematch.
Reactotron
Setup Rematch to also work with Reactotron devtools.
Reactotron.config.jstsReactotron from 'reactotron-react-native'import {reactotronRedux } from 'reactotron-redux'export defaultReactotron .configure ({name : 'MyAwesomeApp',}).use (reactotronRedux ())// add other devtools here.connect ()
Reactotron.config.jstsReactotron from 'reactotron-react-native'import {reactotronRedux } from 'reactotron-redux'export defaultReactotron .configure ({name : 'MyAwesomeApp',}).use (reactotronRedux ())// add other devtools here.connect ()
Overwrite createStore to complete the config.
store.tstsinit } from '@rematch/core'importReactotron from './Reactotron.config.js'init ({redux : {enhancers : [Reactotron .createEnhancer ()],// If using typescript/flow, enhancers: [Reactotron.createEnhancer!()]},})
store.tstsinit } from '@rematch/core'importReactotron from './Reactotron.config.js'init ({redux : {enhancers : [Reactotron .createEnhancer ()],// If using typescript/flow, enhancers: [Reactotron.createEnhancer!()]},})